お問い合わせ ボタン

ページの右下にお問い合わせボタンを表示の修正ースマホのときとトップページ ゆうそうとitブログ

お問合せボタン キッチンリフォーム

テルヒコ Webサイト改善の友 お問い合わせボタンを設置しよう エンジニア ライセンス 簡単なhtmlやcssを使って あなたのwebサイトにお問い合わせボタンを設置できるようになりましょう 解説した動画を下のurlからご覧になれます T

Wordpress 外観のカスタマイズの使い方 Lightningテーマ Takalog
Q Tbn 3aand9gcqld21zqecelceuvrvrpahvrwtbojqqfvgrzhudodi Usqp Cau

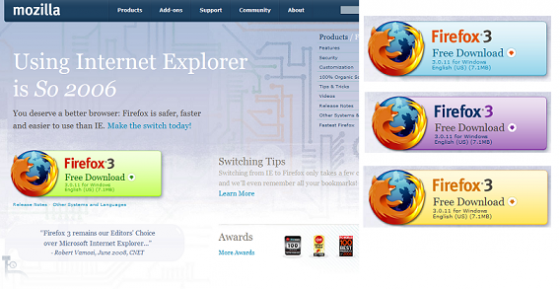
Webサイトのお問い合わせボタンは何色にすべき Btobマーケティング Impact M
デザイン性に優れた Webサイトのパーツをアーカイブ したWebデザインの見本集です。 「優れた写真やグラフィックを駆使して、渾身の思いでメインビジュアルを作成したけど、そのイメージに合うグロナビやサイドメニューが思いつかない!.

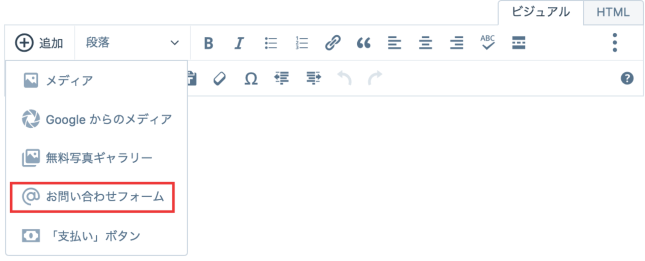
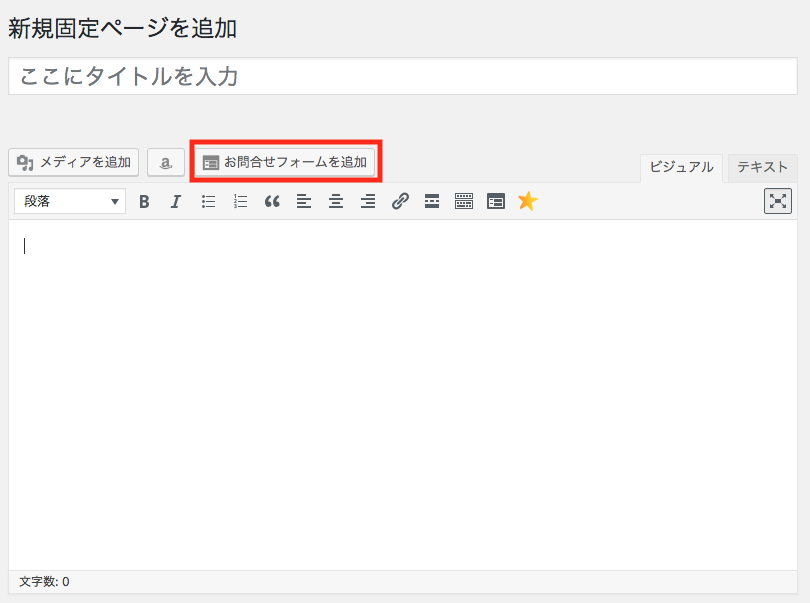
お問い合わせ ボタン. Contact お問い合わせ 下記フォームに内容をご記入の上、送信ボタンをクリックしてください。 Please fill out the form below and click To Confirmation button to transmit your inquiry. たったこれだけの操作で設置が完了します。 設置後、一般ユーザーから見た場合の表示は以下のようになります。 試しに「お問い合わせ」ボタンをクリックすると・・・ ちゃんと入力したurlに画面が遷移します。 まとめ. お客様に関してお聞かせください 氏名 (必須) 姓 名 氏名(フリガナ) (必須) セイ メイ (全角カタカナ) メールアドレス (必須) ※半角英数字.
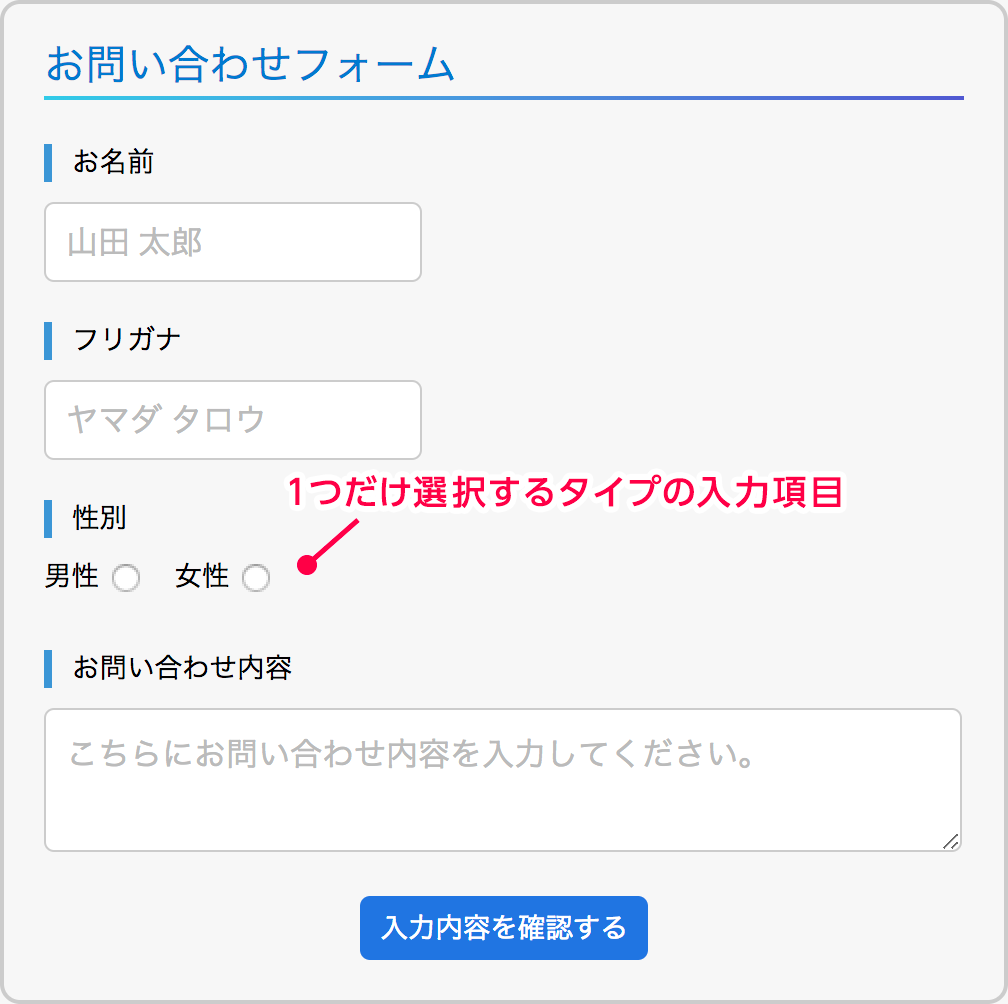
リセットボタン … 入力した内容をキャンセルして、初期状態に戻すためのボタンです。 送信ボタンが複数ある場合. 送信ボタンをクリックすると、取り消しや編集はできないのでご注意ください。 今回の記事は以上です。 WordPressにお問い合わせフォームをプラグインで追加したい場合は、Contact Form7の使い方 も合わせてご覧ください。 ぜひ、WordPressの使い方を覚えましょう!. お問い合わせフォームを作るときは「Contact Form 7」というプラグインを使うのが一般的です。 JINには「Contact Form 7」に最適化されたデザインが入っていますので、プラグインを入れただけで、以下のような綺麗なお問い合わせフォームが作れます。.
HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタグとinput type="button"の違い.

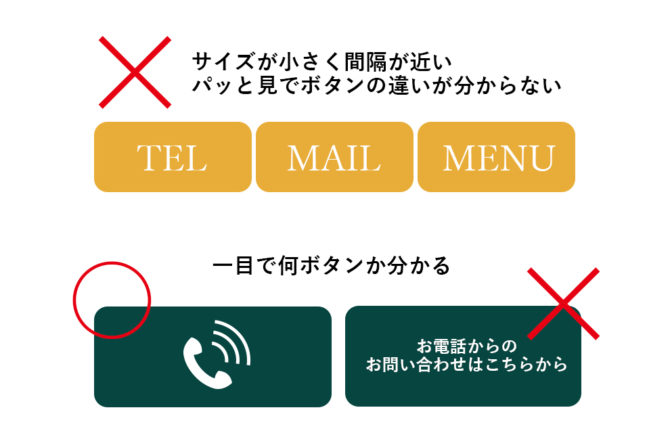
Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

Jaグループ神奈川がご提案する賃貸不動産情報 Jaホームネット お問い合わせ

Bizvektorのページ下部の連絡先 問い合わせボタンを画像に変更する 西沢直木のit講座

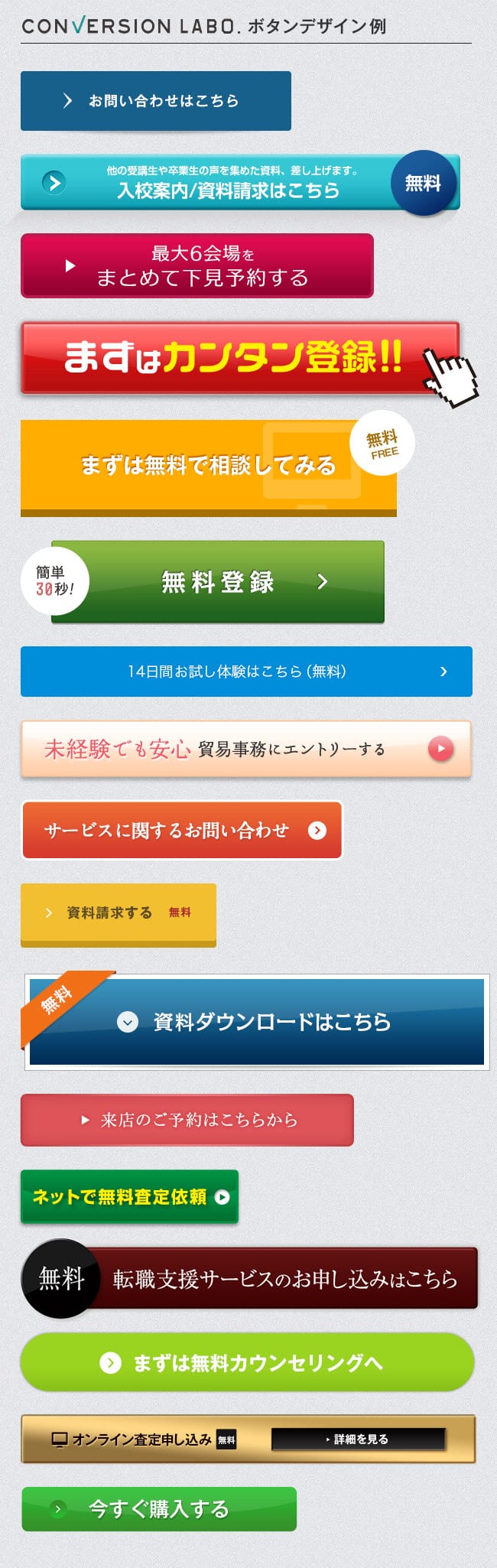
Webデザイナーが知っておきたいコンバージョン率の高いボタンを作る方法

お問い合わせボタン フリー素材のカオスモード
Q Tbn 3aand9gcsdcvytudttyjxgo3auwd4e0hhyfy6dw7n5tffwobl hccqjw Usqp Cau
2
お問い合わせボタンデザインのグラフィックなアイコン It技術者のベクターアート素材や画像を多数ご用意 Istock

無料お問い合わせボタン バナー素材素材 フリー素材紹介のブログ

お問い合わせ 資料請求 医療機器 電位治療 低周波治療のヘルシードック

不動産ホームページ制作ツール Webmanagerpro3 不動産のweb集客を支援 日本情報クリエイト

問い合わせボタンの設置 トップページの作り込み4 アミアンインターナショナル

お問合せボタン 南相馬市立総合病院

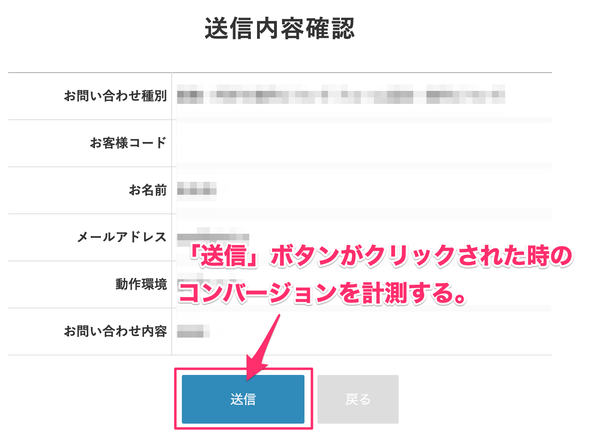
Amsケーススタディ フォームのコンバージョンを計測する

お問い合わせボタンの場所も大切な要素 税理士事務所のホームページ制作 運用 ビルドコア

青お問い合わせボタンのイラスト素材 ベクタ Image

事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成

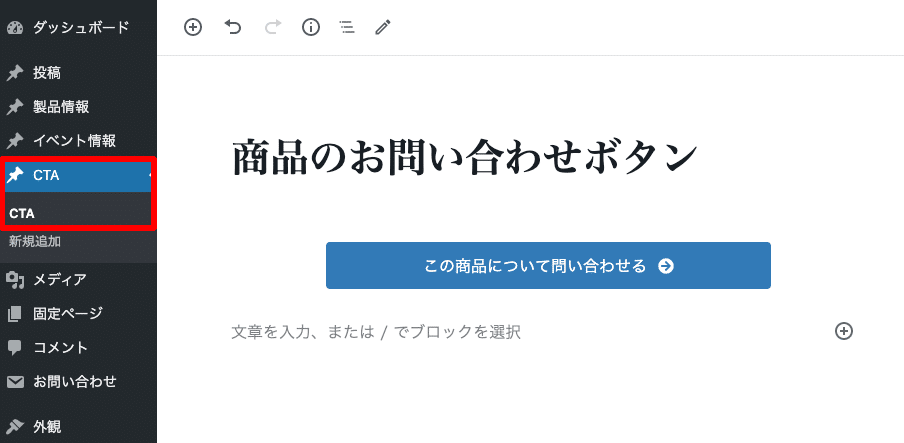
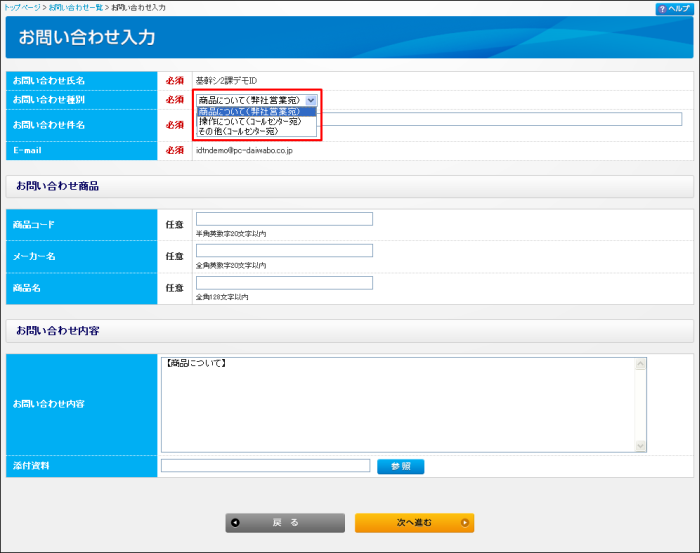
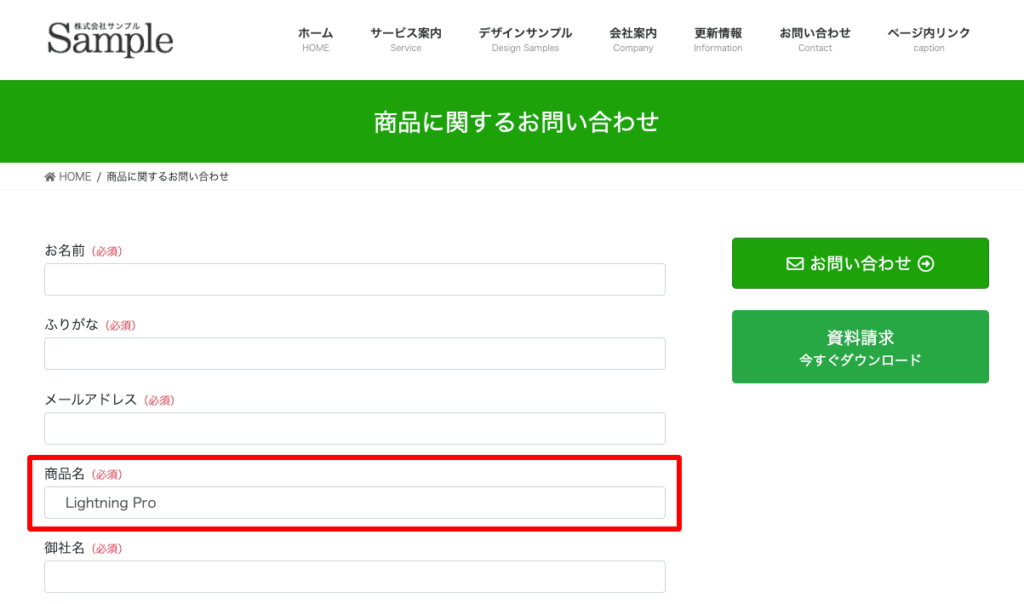
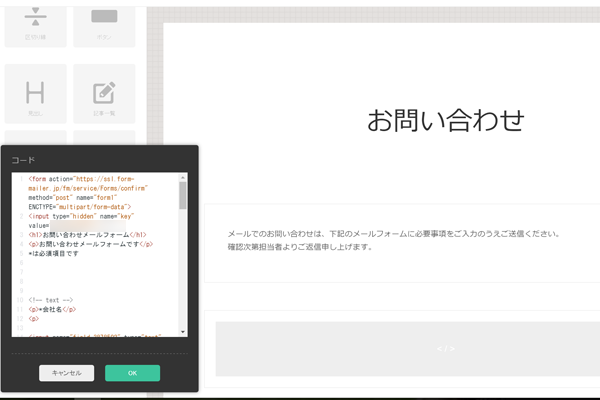
Wordpressでお問い合わせフォームに商品名などリンク元の情報を投げる方法 株式会社ベクトル

Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使

投稿に関するお問い合わせ 株式会社アイズ

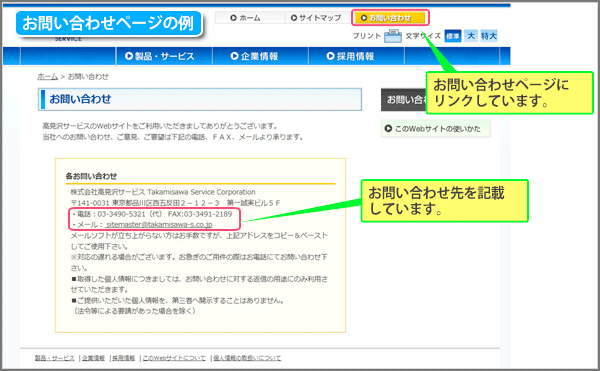
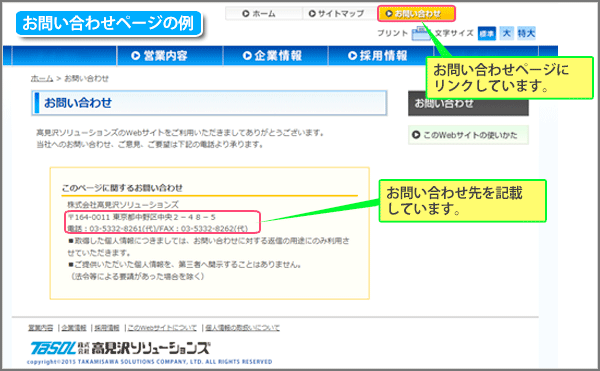
このwebサイトの使いかた Tamex 高見沢メックス

初心者ブロガー サイドバーにお問い合わせボタンを作ろう 理系学生の茶の間のちゃ

マイナポータルの操作方法に関するお問い合わせ お問い合わせの登録 完了 使い方

問合せ 送信 購入ボタンのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成

お問い合わせボタン丸みを帯びた青い看板でお問い合わせくださいお 問い合わせ 3dのベクターアート素材や画像を多数ご用意 Istock

Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan

無料お問い合わせボタン素材 手紙アイコン1 フリー素材紹介のブログ
48jwg6ce8krhmctd4656c Com Informations Informations 5453
お問い合わせのアイコンを設定する白い背景のボタン分離プロセス プレミアムベクター

お問い合わせボタンの画像ダウンロード 無料素材 イラスト

お問い合わせボタンのイラスト素材 ベクタ Image

お問い合わせ の記事一覧 フリー素材 取り放題 Com ネットショップ Ecサイトに最適なホームページ Web素材

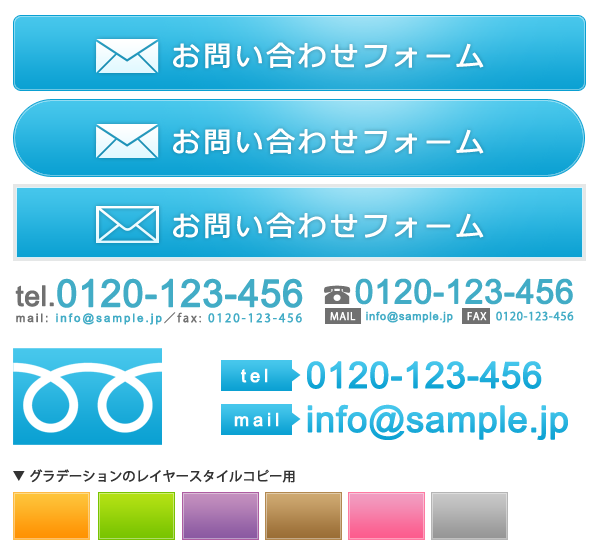
Webボタン素材 オレンジ色の問合せボタン お問い合わせはこちら 無料フリーイラスト素材集 Frame Illust

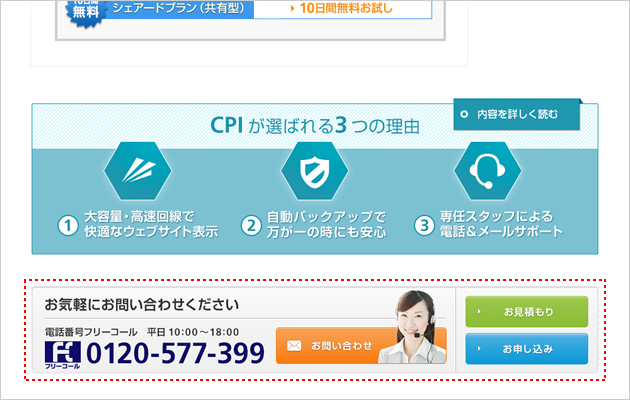
Lightningのヘッダーに電話番号やお問い合わせボタンを表示できるlightning Fort 西沢直木のit講座

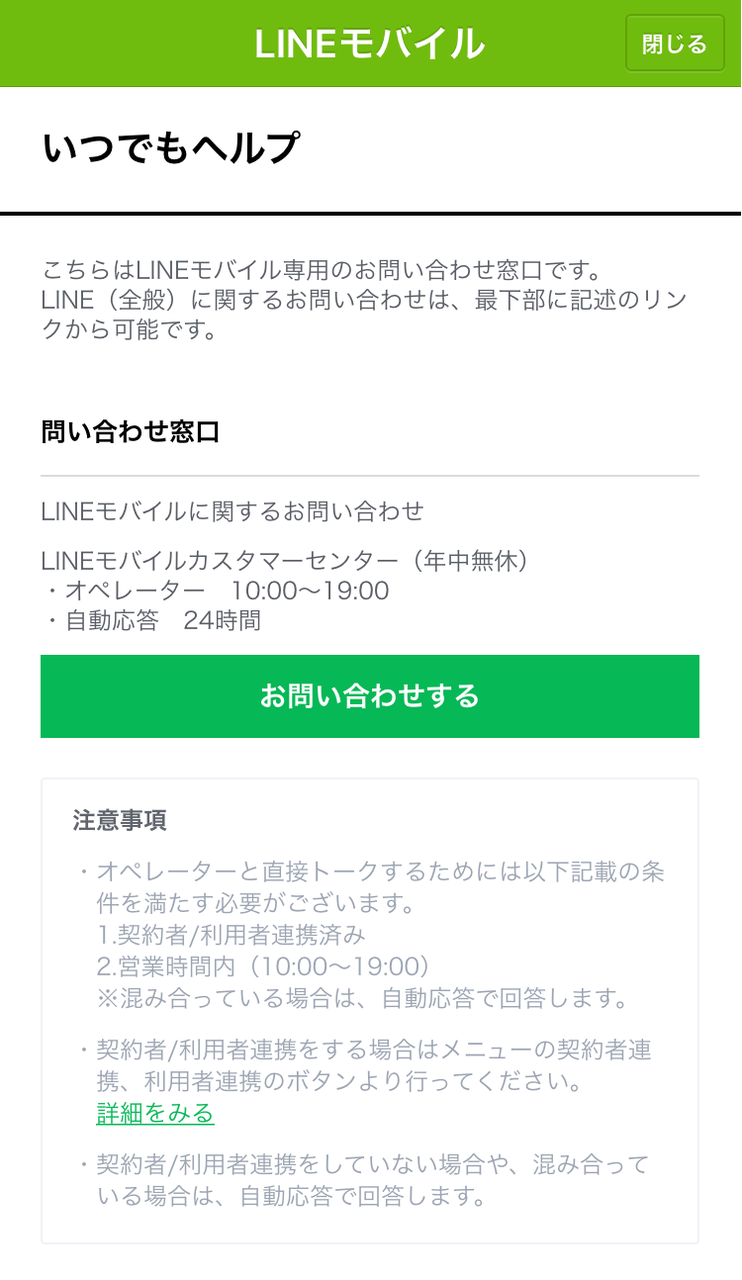
Lineアプリのトークで質問や問い合わせができるようになりました いつでもヘルプ Line Mobile 公式ブログ

コンバージョンって何 これを知らずして御社ホームページの成功なし 株式会社ラルズネット

お問い合わせボタンのイラスト イラスト素材 フォトライブラリー Photolibrary

Palette お問い合わせ ボタンのご紹介 今月の特集記事 製品情報 株式会社ミック
お問い合わせボタンのデザインを変更できませんか タウン360 サポートセンター

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

コンバージョン率アップ Lpコンバージョンエリアのデザイン シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Lineの友達追加が増える意外な方法 ボタンが助けてくれること 企業 お店 個人事業向け

お問い合わせボタンの場所も大切な要素 税理士事務所のホームページ制作 運用 ビルドコア

お問い合わせボタンの作り方 Part02 Webデザインは独学では学べない プロが教えるゼロイチwebデザイン

マルス建設の資料請求 お問い合わせもこちらから

Lightning Variety 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

アイコン ベクトル図では Eps を 10 透明オレンジ フラットお問い合わせボタンのイラスト素材 ベクタ Image
Q Tbn 3aand9gcqbjylyhetdnpw39qdq Xh5mxrrivgqbjawlpqotxqayyxq7c7n Usqp Cau

お問い合わせボタン イラスト素材 フォトライブラリー Photolibrary

スマホで閲覧時のフッター部お問い合わせボタン変更のお知らせ お知らせ 豊橋 豊川めっき 表面処理 まずはご相談ください 小池テクノ

お知らせ あおぞらワーキングテラス 大阪府茨木市の就労継続支援a型事業所

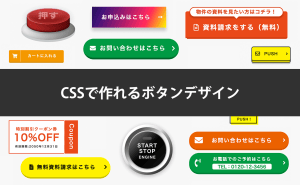
ランディングページのボタンデザインを考える Lp制作 改善のコンバージョンラボ

Webサイトのお問い合わせボタンは何色にすべき Btobマーケティング Impact M

Charm でページヘッダー上部に問い合わせボタンや電話番号の設置ができるようになりました Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ

お問い合わせボタンの作り方 Part01 Webデザインは独学では学べない プロが教えるゼロイチwebデザイン

Uiデザイナーが理解しておくべき11種類のナビゲーションと特徴 ベイジの社長ブログ

Jinのお問合せボタン簡単に色変更方法 Wordpress小技 Ioviv Blog 株 副業 不動産 ブログ

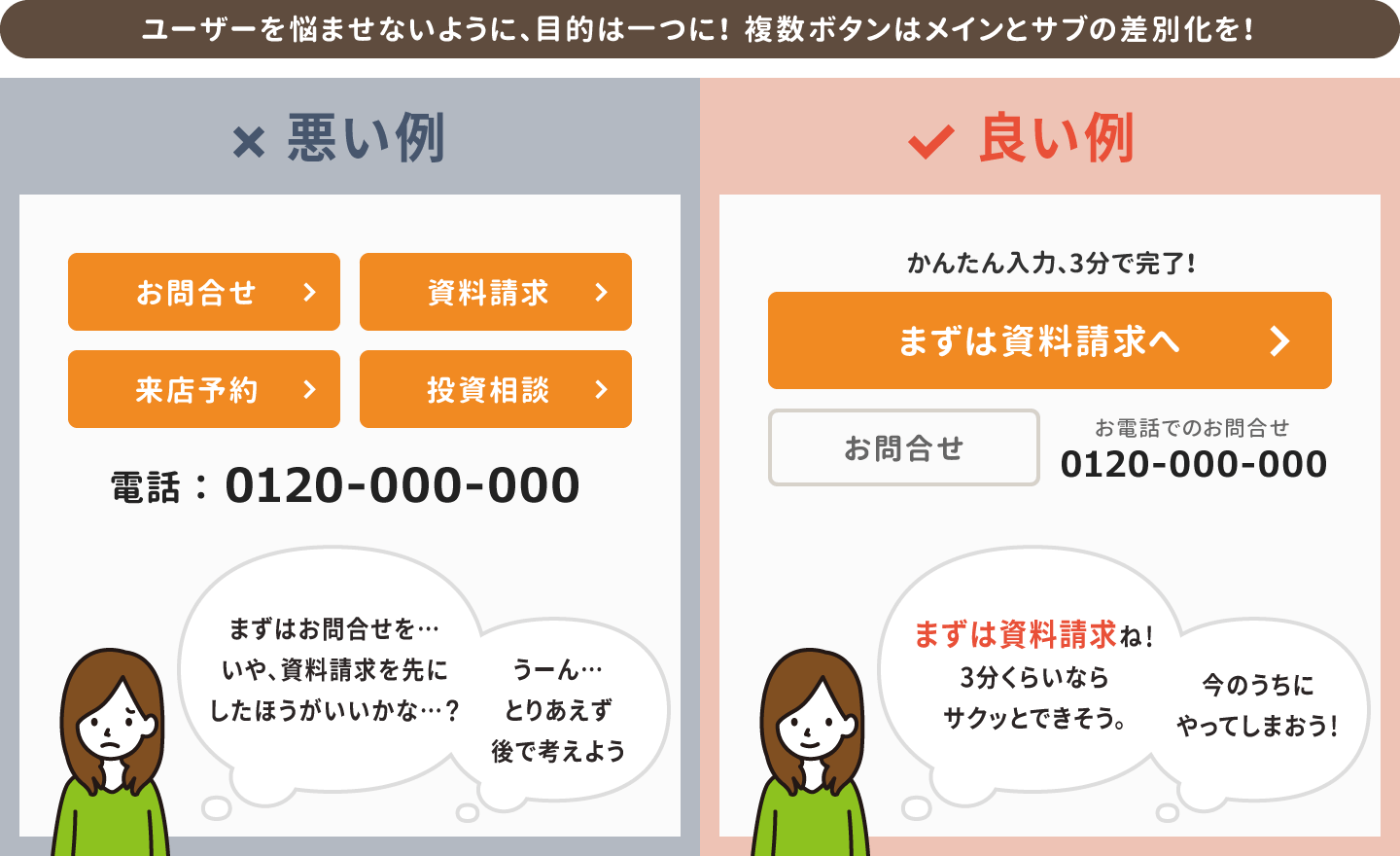
お問い合わせボタンを工夫するだけで劇的に改善 ターゲットとなるお客様を誘い込め 株式会社web企画

お問い合わせフォーム 日本語サポート

マイナポータルの操作方法に関するお問い合わせ お問い合わせ 使い方

お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法

Idaten 韋駄天 Dis宛に問い合わせをする お問い合わせフォームの送信 確認

お問い合わせボタンの 文言のabテスト を実施したところ 数値を改善することができました 賃貸のお問い合わせボタンでは メールお問い合わせ から 空室状況を問合せ に文言を変更したところ 問い合わせ率 Cvr を1 27倍にすることができました 文言

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

ラジオボタンを設置する Graycode Html Css

フリー素材 お問い合わせ用のボタン M2net

Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan

Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

このwebサイトの使いかた 高見沢サービス Man Machine Harmony

お問い合わせボタン バナーは目立っていますか アキさんのブログ

スマートフォンから閲覧の際 お問い合わせボタン 設置のお知らせ お知らせ 豊橋 豊川めっき 表面処理 まずはご相談ください 小池テクノ

セールスレター ランディングページデザイン制作代行 Kataoka Design Marketing Blog Archive こんなデザインも お任せ下さい

保存版 会社ホームページに使いやすいボタン素材サイト 無料

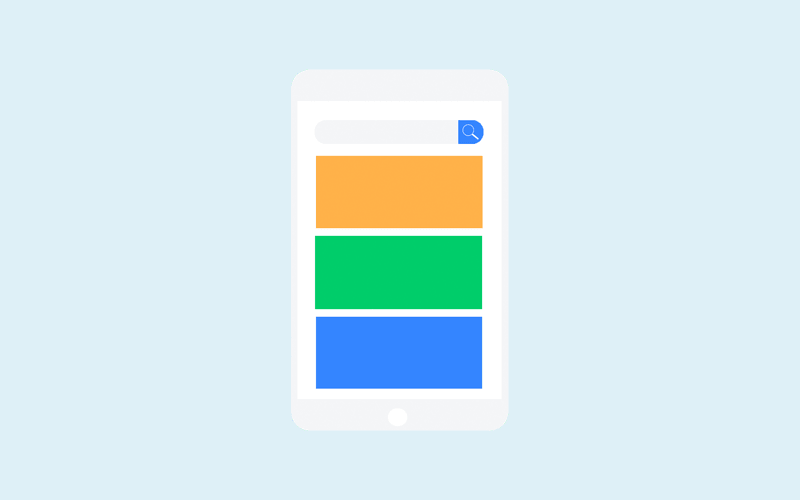
スマホデザインで意識すること 基本編 制作ブログ 名古屋のweb ホームページ制作 運営 企画作成はアババイへ

Jetpackの お問合せフォーム ボタンが表示されていないと思ったら ネットでファン
Gdo ヘルプ その他 ゴルフダイジェスト オンライン

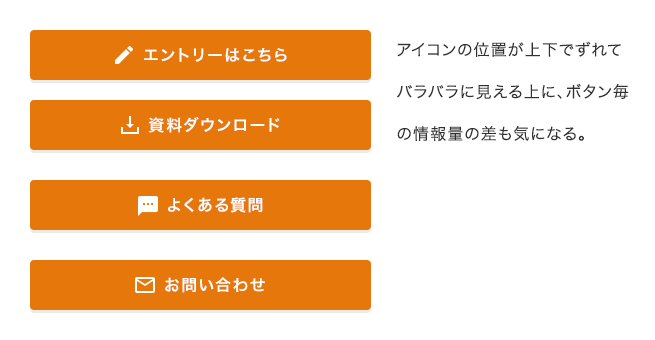
お問い合わせに誘導するボタンエリア個 Webデザインのタネ

Lineお友達追加ボタン修正致しました 民間学童保育 Kids Home Himawari

スマートフォン用問い合わせボタン 緑 商用利用ok 無料の写真 フリー素材を集めました 総合素材サイト ソザイング

このwebサイトの使いかた Tasol 高見沢ソリューションズ

ホームページ制作 Web制作 Seo対策 Resta レスタ 岡山のwebマーケティング ホームページ制作会社 ウェブサイト制作 Lp Meo Seo対策

お問い合わせ誘導ボタン コンバージョンボタン と補足説明のデザイン Content01 ホームページ作成 Webreak のデザイン テンプレート
お問い合わせボタンデザインのグラフィックなアイコン It技術者のベクターアート素材や画像を多数ご用意 Istock

スマホサイト制作 福岡 スマートフォン ホームページ 制作 見やすいスマートフォン用ページをお作りします はホームページ制作のエディス

これだけはおさえて Cvボタン改善でcvrを劇的に上げるための3つの方法 Pinto

お問い合わせ 株式会社 鵜飼

Lpo Abテスト Vwo 株式会社アッション

チャットでのお問い合わせ ソニー生命保険

Wordpressでお問い合わせフォームに商品名などリンク元の情報を投げる方法 株式会社ベクトル

問い合わせボタン お問い合わせ ボタン

ランディングページのボタンについて Webマーケティングの情報をデリバリー Deliways

ブログの画面下にline のお問い合わせボタンを実装しました オレヤデバナヤデ 美容師バナのブログ
Q Tbn 3aand9gctogkd7qbr2m14 B Gjdkwjoe9po35obzi4adigxzyhlginekne Usqp Cau

コンバージョン率アップ Lpコンバージョンエリアのデザイン シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Webボタン素材 オレンジ色の申込みボタン お申し込みはこちら 無料フリーイラスト素材集 Frame Illust

Ameba Owndにお問い合わせフォームをつける方法 愛知県岡崎市の 経営チームメイト ポイント フォワード株式会社



